Denne uge har været lidt hektisk på vores 1. år. Vi havde Molamil forbi og skulle bruge kode til at udtrykket os visuelt. Oplægget var et samarbejde Molamil havde med Trouble, B&O Play og bandet Scarlet Pleasure. De har netop udgivet et nyt nummer hvor musikvideoen er interaktiv og derfor skal afvikles på en computer eller mobil enhed (we like) 🙂 Du kan se selve projektet på http://codethewave.com/
De studerende havde ikke kun mulighed for at præge grafikken bagved og foran videoen. De kunne også maske kunstnerne og lytte efter beat-slag og skift mellem klip eller navnene på dem der var i fokus.
 Mange havde aldrig rørt med kodning før, men med udgangspunkt i et bibliotek af muligheder kunne de begive sig ud på en rejse og udforske form, farver og muligheder for interaktion. De studerende der kunne i forvejen kunne (med biblioteket PIXI.js) arbejde frit og bruge videoen som en legeplads for deres helt egne tanker om interaktion.
Mange havde aldrig rørt med kodning før, men med udgangspunkt i et bibliotek af muligheder kunne de begive sig ud på en rejse og udforske form, farver og muligheder for interaktion. De studerende der kunne i forvejen kunne (med biblioteket PIXI.js) arbejde frit og bruge videoen som en legeplads for deres helt egne tanker om interaktion.
Det har været virkelig fedt at få lov til at udforske de muligheder der er når musikvideo ikke bare bliver noget man ser på en skærm men også noget man aktivt kan deltage i. Få en forsmag på hvis YouTube ikke bare viser videoen (evt. i VR) men på en måde hvor du også som bruger kan deltage i det visuelle udtryk – det er noget af det os interaktive designere går ret meget op i 🙂
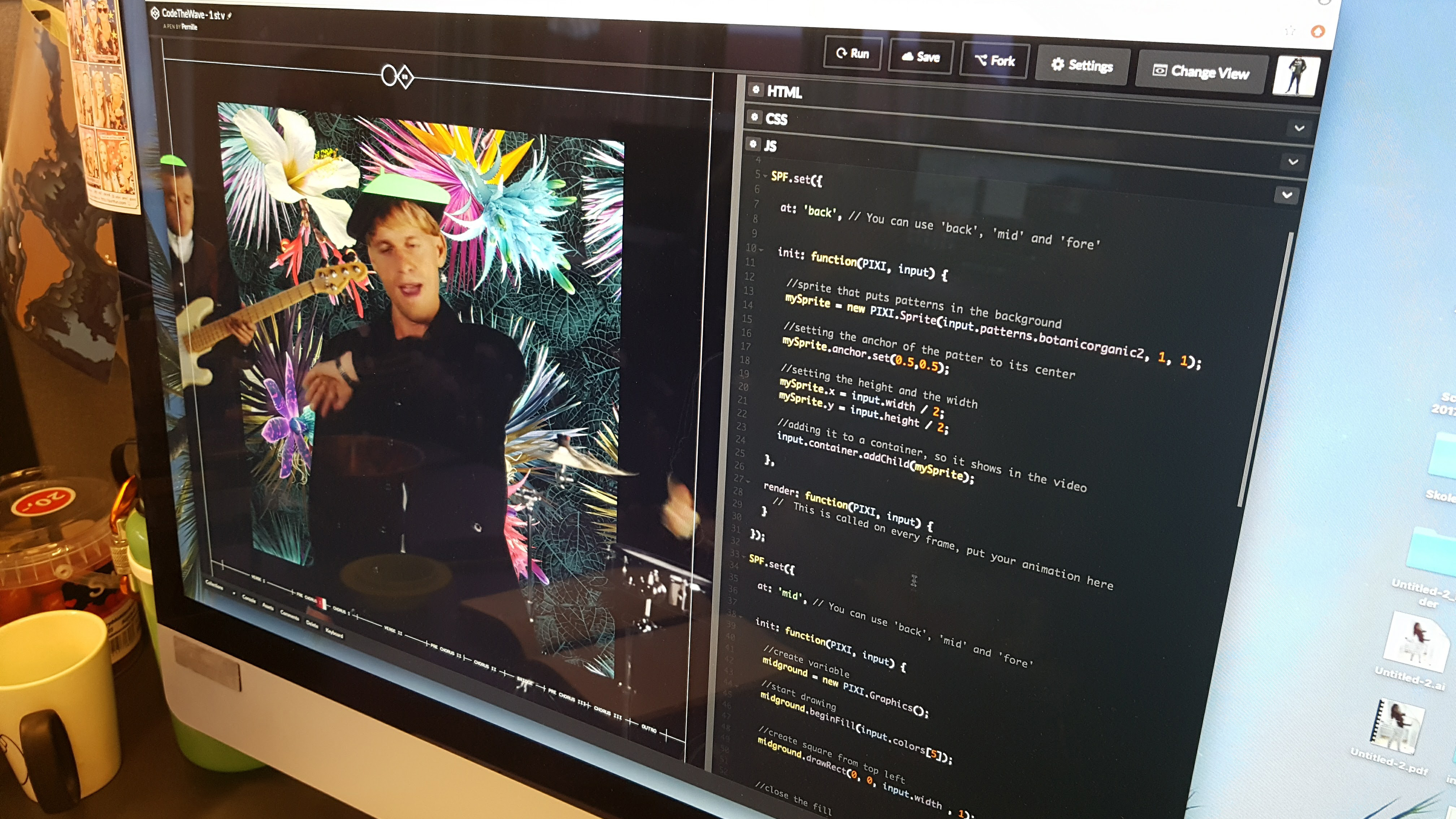
 Al udvikling af koden foregik via CodePen, der gør det muligt at arbejde direkte i browseren og nemt dele koden med andre. Hvis du har lyst til at se de studerendes resultater kan du klikke på links nederst på siden.
Al udvikling af koden foregik via CodePen, der gør det muligt at arbejde direkte i browseren og nemt dele koden med andre. Hvis du har lyst til at se de studerendes resultater kan du klikke på links nederst på siden.
Et kig på Scarlet Pleasures Facebook side viser at der altid vil være nogen der “fatter hat!” men jeg er sikker på at tiden taler for at motion verden, om det så er musikvideo eller spillefilm trækker mod en tættere kontakt med brugerne.



















No responses yet